웹사이트 방문자를 고객으로 전환하려면 단순히 랜딩 페이지로 트래픽을 유도하는 것 이상이 필요합니다. 이 포괄적인 가이드에서는 랜딩 페이지 콘텐츠를 최적화하여 전환을 극대화하고 더 높은 ROI 달성하기 위한 입증된 전략을 발견할 수 있습니다. 기본 원칙부터 고급 기술에 이르기까지, 방문자를 가치 있는 고객으로 만드는 매력적인 카피를 만드는 방법을 살펴보겠습니다.
랜딩 페이지 최적화의 기본 사항 이해
랜딩 페이지 최적화는 디지털 마케팅 성공의 중요한 구성 요소입니다. 특정 기법에 대해 알아보기 전에 전환율과 참여를 유도하는 핵심 요소를 이해하는 것이 중요합니다.
전환율이 높은 랜딩 페이지의 핵심 요소
성공적인 랜딩 페이지의 토대는 필수 구성 요소가 조화롭게 함께 작동하는 데 있습니다. 잘 구성된 랜딩 페이지에는 방문자를 전환으로 안내하는 몇 가지 중요한 요소가 포함되어 있습니다.
가치 제안은 무대의 중심에 있어야 하며, 방문자가 즉시 볼 수 있는 접힌 부분 위에 눈에 잘 띄게 배치되어야 합니다. 콘텐츠 계층은 독자의 여정을 안내하는 데 중요한 역할을 하며, 각 섹션은 자연스럽게 다음 섹션으로 흘러갑니다. 시각적 요소와 텍스트 간의 균형은 방문자를 압도하지 않으면서 참여를 유지할 수 있도록 신중하게 조정되어야 합니다.
신뢰 요소와 사회적 증거는 페이지 전체에 전략적으로 배치되어 주요 의사 결정 지점에서 메시지를 강화해야 합니다. 고객 추천사, 업계 수상 경력 및 보안 배지는 적절하게 배치될 경우 전환율에 큰 영향을 미칠 수 있습니다.
피해야 할 일반적인 랜딩 페이지 작성 실수
많은 랜딩 페이지는 일반적이지만 피할 수 있는 실수로 인해 잠재력을 발휘하지 못합니다. 이러한 위험을 이해하는 것은 실적이 좋은 페이지를 만드는 데 매우 중요합니다.
불분명한 가치 제안은 종종 이점보다 기능에 너무 집중하기 때문에 발생합니다. 당신의 사본은 방문자의 주요 질문인 "나에게 무엇이 들어 있습니까?"에 즉시 대답해야 합니다. 약한 클릭 유도문안은 전환율에 심각한 영향을 미칠 수 있으며, 이는 종종 모호한 언어나 잘못된 버튼 배치로 인해 발생합니다.
정보 과부하는 페이지가 한 번에 너무 많은 통신을 시도하는 또 다른 빈번한 문제입니다. 방문 페이지의 모든 요소는 방문자를 전환으로 유도하는 특정 목적을 제공해야 합니다. 광고와 랜딩 페이지 콘텐츠 간의 일관되지 않은 메시지도 신뢰를 깨고 전환율을 낮출 수 있습니다.
랜딩 페이지 성과에서 콘텐츠의 역할
콘텐츠는 랜딩 페이지 실적의 중추 역할을 합니다. 잘 만들어진 카피는 참여도와 전환율 사이에 직접적인 관계를 만듭니다. 방문자가 다양한 콘텐츠 요소와 상호 작용하는 방식을 이해하면 사용자 경험을 최적화하는 데 도움이 됩니다.
명확한 콘텐츠 계층 구조는 방문자를 가치 제안, 이점 및 클릭 유도문안을 논리적인 순서로 안내합니다. 각 섹션은 이전 섹션을 기반으로 하여 개종으로 이어지는 설득력 있는 내러티브를 만들어야 합니다.

Essential Landing Page Writing 모범 사례
전환율이 높은 랜딩 페이지 카피를 만들려면 작성 및 콘텐츠 구조에 대한 전략적 접근 방식이 필요합니다. 결과를 이끌어내는 핵심 사례를 살펴보겠습니다.
매력적인 헤드라인과 소제목 만들기
헤드라인은 방문자가 가장 먼저 보는 요소인 경우가 많으며, 관심을 끌고 가치를 전달하는 데 매우 중요합니다. 효과적인 헤드라인은 일반적으로 특정 이점을 포함하거나, 긴급성을 유발하거나, 고충을 직접 해결합니다.
파워 워드는 헤드라인 효과에 큰 영향을 미칠 수 있습니다. "독점적", "보장됨", "입증된"과 같은 용어는 진정성 있게 사용될 때 참여도를 높일 수 있습니다. 다양한 광고 제목에 대한 정기적인 A/B 테스트를 통해 타겟에게 가장 효과적인 접근 방식을 파악할 수 있습니다.
설득력 있는 가치 제안서 작성하기
강력한 가치 제안은 방문자가 대안보다 솔루션을 선택해야 하는 이유를 명확하게 전달합니다. 기능보다는 특정 이점에 초점을 맞추고, 제품이 실제 문제를 해결하거나 상황을 개선하는 방법을 설명합니다.
대상 고객이 공감할 수 있는 명확하고 간결한 언어를 사용합니다. 가치 제안은 즉시 이해할 수 있고 기억할 수 있어야 하며, 업계 전문 용어나 복잡한 용어를 피해야 합니다.
효과적인 클릭 유도문안 사본 만들기
클릭 유도문안(CTA)은 전환을 위한 중요한 피벗 포인트 역할을 합니다. "Get", "Start", "Discover"와 같은 동작 동사는 다음 단계에 대한 추진력과 명확성을 만듭니다.
단추 텍스트는 구체적이고 가치 중심적이어야 합니다. "제출" 또는 "여기를 클릭하십시오"와 같은 일반적인 문구 대신 "오늘 저축 시작" 또는 "무료 가이드 받기"와 같은 혜택 중심의 텍스트를 사용하십시오.
가독성을 위한 콘텐츠 구조 최적화Optimizing Content Structure for Readability
콘텐츠 구조는 방문자가 랜딩 페이지에 참여하는 방식에 큰 영향을 미칩니다. 텍스트를 명확한 제목과 부제목이 있는 스캔 가능한 섹션으로 나눕니다. 중요 항목을 전략적으로 사용하여 주요 이점이나 기능을 강조합니다.
적절한 공백 사용률은 인지 과부하를 방지하고 콘텐츠를 더 쉽게 소화할 수 있도록 합니다. 단락이 간결하고 단일 요점에 초점을 맞추고 있는지 확인합니다.
랜딩 페이지 Content Optimization Strategies
고급 최적화 전략은 랜딩 페이지의 성능을 크게 향상시킬 수 있습니다. 이러한 기술은 심리학과 테스트를 활용하여 전환율을 높입니다.
랜딩 페이지 사본에서 심리학 사용
심리적 원리를 이해하면 랜딩 페이지 효과를 크게 향상시킬 수 있습니다. 추천서 및 사용자 리뷰와 같은 사회적 증거는 잠재 고객과의 신뢰와 신뢰를 구축합니다.
희소성 전술은 진정성 있게 구현될 때 긴박감을 조성합니다. 기간 한정 혜택 또는 독점 액세스는 방문자가 행동을 취하도록 동기를 부여할 수 있습니다. 그러나 이러한 요소는 신뢰를 유지하기 위해 진짜여야 합니다.
놓치는 것에 대한 두려움(FOMO )은 책임감 있게 사용될 때 강력한 동기 부여가 될 수 있습니다. 다른 사람들이 이미 경험하고 있는 이점을 강조하거나 제한된 가용성을 강조하면 결단력 있는 행동을 장려할 수 있습니다.
복사 요소에 대한 A/B Testing 구현
체계적인 테스트는 랜딩 페이지 성능을 최적화하는 데 매우 중요합니다. 전환율에 잠재적으로 가장 큰 영향을 미칠 수 있는 요소(예: 헤드라인, 가치 제안, CTA)를 테스트하는 데 우선순위를 둡니다.
한 번에 하나의 변수를 테스트하여 개선을 주도하는 요소를 명확하게 파악합니다. 테스트 방법론과 결과를 문서화하여 청중에게 적합한 지식 기반을 구축하세요.
모바일 우선 콘텐츠 최적화 기법
모바일 트래픽이 증가함에 따라 모바일 사용자를 위한 최적화가 필수적입니다. 모바일 가독성을 위해서는 더 짧은 단락, 명확한 제목, 쉽게 스캔할 수 있는 콘텐츠 구조가 필요합니다.
CTA 및 대화형 구성 요소를 디자인할 때 터치 친화적인 요소를 고려하세요. 버튼과 링크가 모바일 사용자를 위해 적절한 크기와 간격을 두고 있는지 확인합니다.

Eskritor 를 통한 랜딩 페이지 최적화 간소화
올바른 도구를 활용하면 랜딩 페이지 최적화 프로세스를 크게 개선할 수 있습니다. Eskritor 는 콘텐츠 제작 및 최적화를 향상시키기 위해 특별히 설계된 강력한 기능을 제공합니다.
Eskritor의 랜딩 페이지 기능 소개
Eskritor 는 AI 기반의 쓰기 지원과 전문적인 서식 도구를 결합하여 랜딩 페이지 생성 프로세스를 간소화합니다. 이 플랫폼은 콘텐츠 제작, 최적화 및 협업을 위한 포괄적인 솔루션을 제공합니다.
웹과 모바일에 모두 액세스할 수 있는 Eskritor 통해 팀은 어디서든 랜딩 페이지 콘텐츠에서 효율적으로 작업할 수 있습니다. 플랫폼의 직관적인 인터페이스를 통해 모범 사례를 쉽게 구현하는 동시에 모든 랜딩 페이지 요소에서 일관성을 유지할 수 있습니다.
Landing Page Content Creation을 위한 주요 기능
웹과 모바일에서 모두 사용할 수 있는 Eskritor의 Shape Content Using Custom Prompts 기능을 사용하여 전문적인 랜딩 페이지 콘텐츠를 빠르게 만들 수 있습니다. 이 도구를 사용하면 랜딩 페이지의 어조와 목표와 완벽하게 일치하는 콘텐츠를 생성하기 위한 구체적인 지침을 제공할 수 있습니다.
사용자 지정 템플릿으로 AI 기반 콘텐츠 만들기 기능을 사용하면 변환에 최적화된 플랫폼별 콘텐츠를 만들 수 있습니다. 처음부터 시작하든 기존 콘텐츠로 작업하든, 이러한 템플릿을 사용하면 랜딩 페이지 카피가 입증된 구조를 따라 최대의 효과를 얻을 수 있습니다.
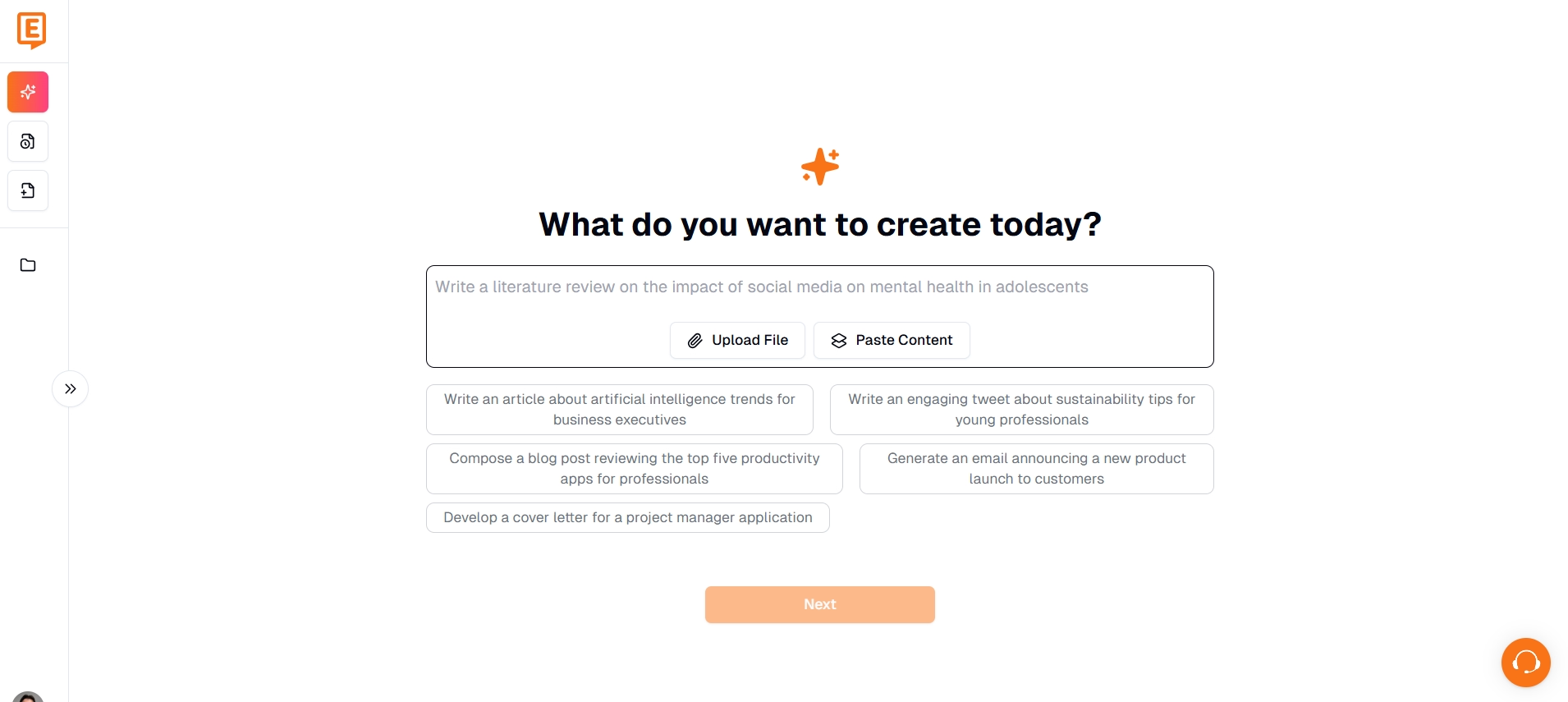
완벽한 유연성을 위해 스크래치에서 쓰기 시작 기능을 사용하면 몇 가지 초기 아이디어만으로 전체 길이의 랜딩 페이지 콘텐츠를 생성할 수 있습니다. 이 플랫폼은 전환 목표에 완벽하게 적합한 잘 구성된 콘텐츠를 만드는 방법을 안내합니다.
콘텐츠 향상을 위한 고급 도구
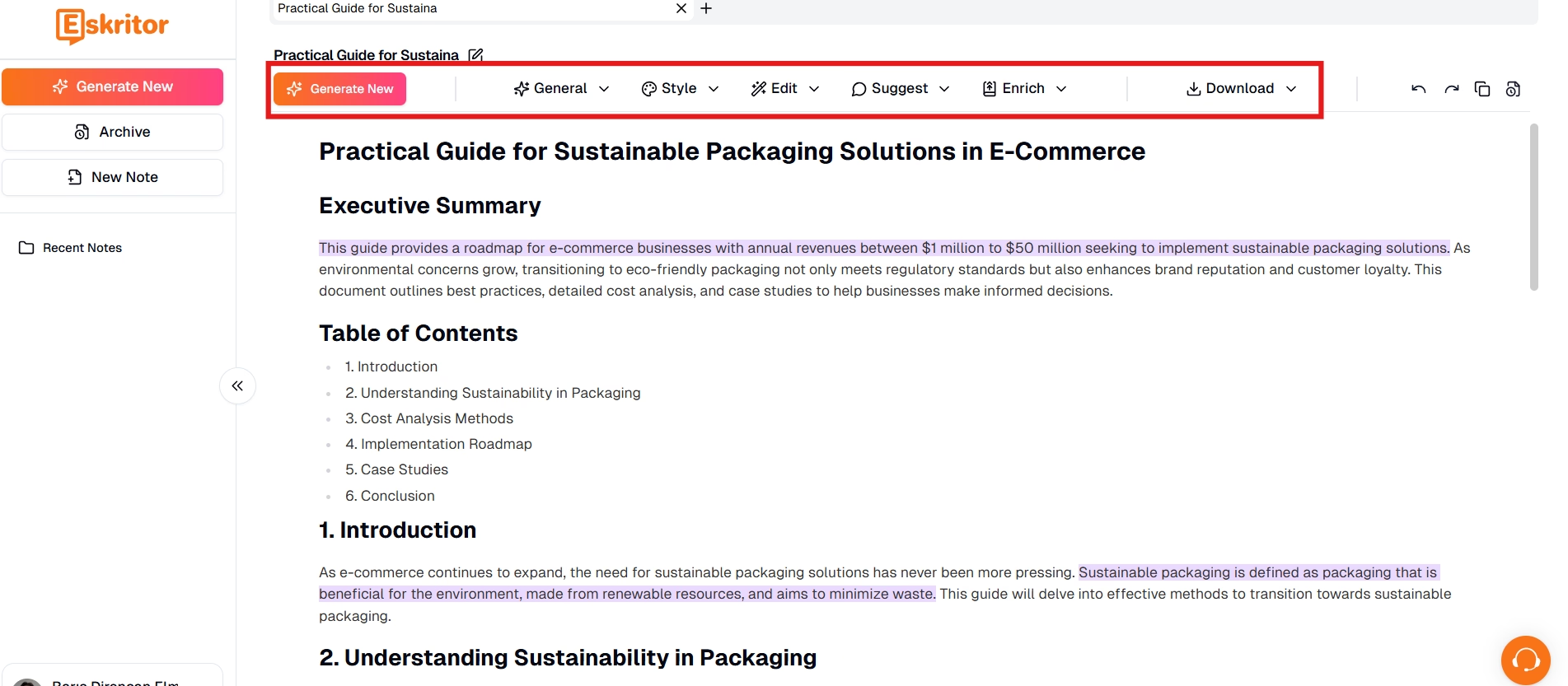
모바일에서 사용할 수 있는 스마트 제안으로 텍스트 향상 기능은 문법, 가독성 및 전반적인 콘텐츠 흐름을 개선하기 위한 실시간 권장 사항을 제공하여 랜딩 페이지 사본이 전문적인 품질을 유지할 수 있도록 합니다.
웹과 모바일에서 모두 사용할 수 있는 Make Content Engaging with the Enrich Command를 사용하면 랜딩 페이지 메시징을 지원하는 관련 데이터, 인용문 및 실제 사례를 추가하여 콘텐츠를 자동으로 개선할 수 있습니다.
Complete Document Editing 기능을 사용하면 하나의 원활한 프로세스에서 문법 수정, 어조 조정 및 구조 개선을 포함하여 전체 랜딩 페이지에 걸쳐 일관된 개선 사항을 적용할 수 있습니다.
전문적인 프레젠테이션을 위해 Eskritor의 서식 도구를 사용하면 사용하기 쉬운 설정으로 문서의 모양을 사용자 지정할 수 있으므로 랜딩 페이지가 모든 장치에서 세련되게 보이도록 할 수 있습니다.
통합 및 협업 옵션
Eskritor 는 웹과 모바일 플랫폼 모두에서 강력한 협업 기능을 제공합니다. 나중에 사용하기 위해 작업 저장 기능을 사용하면 랜딩 페이지 콘텐츠의 초안 또는 최종 버전을 저장할 수 있으므로 나중에 작업을 쉽게 다시 방문하거나 수정할 수 있습니다.
두 플랫폼 모두에서 사용할 수 있는 생성된 콘텐츠의 전체 기록에 액세스하면 변경 사항을 추적하고 이전 버전의 랜딩 페이지를 다시 방문할 수 있습니다. 이 기능을 사용하면 과거 초안을 쉽게 비교하고 검색할 수 있으므로 중요한 콘텐츠 반복을 잃지 않도록 할 수 있습니다.
간편한 공유를 위한 콘텐츠 복사 기능은 플랫폼 간에 랜딩 페이지 콘텐츠를 손쉽게 공유할 수 있도록 하여 협업을 간소화합니다. 이렇게 하면 검토를 위해 팀 구성원에게 작업을 배포하거나 선택한 채널에 직접 게시할 수 있습니다.
기존 콘텐츠의 경우 문서 업로드 기능은 다양한 파일 형식을 지원하므로 Word 파일 또는 PDF와 같은 저장된 문서를 앱으로 직접 가져와 개선 및 최적화할 수 있습니다.
랜딩 페이지에 Eskritor 사용하기 위한 단계별 가이드
Eskritor의 기능을 효과적으로 사용하여 랜딩 페이지 콘텐츠를 만들고 최적화하는 방법을 살펴보겠습니다.

랜딩 페이지 프로젝트 설정
Eskritor 에서 새 프로젝트를 만들고 적절한 랜딩 페이지 템플릿을 선택하여 시작합니다. 플랫폼의 직관적인 설정 프로세스는 프로젝트 매개변수와 목표를 설정하는 과정을 안내합니다.
기존 콘텐츠를 업로드하거나 Eskritor의 AI 기반 쓰기 도우미를 사용하여 새로 시작하세요. 이 플랫폼은 일관성을 유지하는 동시에 특정 요구 사항에 따라 사용자 지정할 수 있도록 도와줍니다.
템플릿 및 사용자 지정 프롬프트 사용
브랜드 보이스와 랜딩 페이지 목표에 맞게 템플릿을 사용자 지정하세요. 랜딩 페이지의 여러 섹션에 대해 관련성 있고 매력적인 사본을 생성하는 AI 안내하는 구체적인 프롬프트를 만듭니다.
새로운 콘텐츠가 필요한 경우 처음부터 쓰기 시작 기능을 사용합니다. 필요에 맞게 기존 템플릿을 변경할 수도 있습니다.

AI Tools를 사용한 콘텐츠 최적화
Eskritor의 AI 기반 개선 도구를 활용하여 랜딩 페이지 사본을 구체화하십시오. 플랫폼의 스마트 제안은 명확성, 참여도 및 전환 가능성을 개선하는 데 도움이 됩니다.
다양한 콘텐츠 변형 제작 기능을 사용하여 메시지에 대한 다양한 접근 방식을 탐색할 수 있습니다. 이를 통해 랜딩 페이지 콘텐츠를 완성하기 전에 다양한 사본 버전을 테스트할 수 있습니다.
Landing Page Optimization Tools and Solutions
Eskritor 는 콘텐츠 최적화를 위한 포괄적인 도구를 제공하지만, 사용 가능한 솔루션의 광범위한 환경을 이해하면 완전한 최적화 전략을 수립하는 데 도움이 될 수 있습니다.
Content Creation and Enhancement Tools
Eskritor 는 랜딩 페이지 콘텐츠 생성 및 최적화를 위한 기본 솔루션으로 두드러집니다. 포괄적인 기능 세트에는 AI 기반 작성 지원, 콘텐츠 향상 도구 및 전체 콘텐츠 생성 프로세스를 간소화하는 전문 서식 기능이 포함됩니다.
보완 기능이 필요한 경우 분석 도구를 통합하여 성능 메트릭을 추적하고 사용자 행동 분석 플랫폼을 통합하여 방문자 상호 작용을 이해하는 것이 좋습니다. 이 다중 도구 접근 방식은 포괄적인 최적화 범위를 보장합니다.
분석 및 테스트 플랫폼
강력한 테스트 도구를 구현하여 콘텐츠 변경의 영향을 측정합니다. Google Optimize 및 VWO 와 같은 인기 있는 플랫폼을 사용하면 다양한 콘텐츠 변형에 대한 체계적인 A/B 테스트를 수행할 수 있습니다.
분석 플랫폼은 사용자 행동 및 전환 패턴에 대한 중요한 데이터를 제공합니다. 이 데이터를 사용하여 콘텐츠 최적화 결정을 알리고 개선이 필요한 영역을 식별할 수 있습니다.
사용자 행동 분석 도구
히트 매핑 도구는 사용자가 랜딩 페이지 콘텐츠와 상호 작용하는 방식을 시각화하는 데 도움이 됩니다. 방문자가 어디에 주의를 집중하는지 이해하면 콘텐츠 배치 및 계층 구조를 최적화하는 데 도움이 됩니다.
세션 기록 기능은 사용자가 랜딩 페이지를 탐색하는 방법에 대한 통찰력을 제공하여 전환 프로세스에서 잠재적인 마찰 지점을 식별하는 데 도움이 됩니다.
Landing Page Performance 측정 및 개선
지속적인 측정과 개선은 고성능 랜딩 페이지를 유지하는 데 필수적입니다.
콘텐츠 성능에 대한 주요 지표Key Metrics for Content Performance
전환율, 이탈률, 페이지에 머문 시간 등 중요한 전환 지표를 추적합니다. 이러한 지표는 콘텐츠가 방문자의 참여를 유도하고 원하는 행동을 유도하는 데 얼마나 효과적인지 평가하는 데 도움이 됩니다.
스크롤 깊이 및 클릭 패턴과 같은 참여 메트릭은 콘텐츠 효과에 대한 통찰력을 제공합니다. 이러한 메트릭을 정기적으로 모니터링하여 최적화 기회를 식별합니다.
재방문자 비율 및 양식 완성률과 같은 품질 지표는 전반적인 사용자 경험과 콘텐츠 관련성을 평가하는 데 도움이 됩니다.
랜딩 페이지에 대한 최적화 체크리스트
랜딩 페이지를 시작하기 전에 다음 단계를 따르세요.
- 모든 콘텐츠가 가치 제안과 일치하는지 확인합니다.
- 모든 페이지 요소에서 일관된 메시지 보장
- 모바일 응답성 및 로딩 속도 확인
- 모든 대화형 요소 및 양식 테스트
- 명확성과 참여도를 위한 콘텐츠 검토
출시 후 모니터링에는 다음이 포함되어야 합니다.
- 정기적인 성과 지표 검토
- 사용자 피드백 수집
- A/B 테스트 계획 및 실행
- 콘텐츠 최신도 평가
지속적인 개선 전략
정기적인 최적화 주기를 구현합니다.
- 성능 데이터 수집 및 분석
- 개선 기회 파악
- 콘텐츠 변형 개발 및 테스트
- 결과를 모니터링하고 그에 따라 반복
Eskritor의 기능을 사용하여 이 프로세스를 간소화하면 시간이 지남에 따라 랜딩 페이지 콘텐츠를 더 쉽게 유지 관리하고 개선할 수 있습니다.
결론
성공적인 랜딩 페이지 최적화를 위해서는 콘텐츠 제작에 대한 전략적 접근 방식과 지속적인 개선이 필요합니다. 이 가이드에 설명된 작성 지침과 모범 사례를 구현하면 더 높은 전환율과 ROI 유도하는 보다 효과적인 랜딩 페이지를 만들 수 있습니다.
Eskritor의 포괄적인 툴킷을 사용하면 이러한 최적화 전략을 보다 쉽게 효율적으로 구현할 수 있습니다. AI 기반 콘텐츠 제작에서 전문적인 서식 도구에 이르기까지 이 플랫폼은 고성능 랜딩 페이지를 만들고 유지하는 데 필요한 모든 것을 제공합니다.
랜딩 페이지 성능을 향상시킬 준비가 되셨습니까? 지금 바로 Eskritor 로 콘텐츠 최적화를 시작하고 전문가 수준의 콘텐츠 도구가 전환율에 가져올 수 있는 차이를 경험해 보십시오.






 아랍 에미리트 두바이
아랍 에미리트 두바이